

input 태그에 tom이라고
자바스크립트와 제이쿼리로 각각 id, class, name으로 값을 가져오는 방법에 대해서 알아보도록 하겠습니다.
Tip) jQuery를 사용하기 위해서 최상단에 스크립트를 선언했습니다.
<!DOCTYPE html>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" ></script>
<html>
<head></head>
<body>
<input type="text" class="name" id="name" name="name" value="tom">
</body>
</html>
혹시나 테스트 파일이 필요하신 분들을 위해서 html 다운로드할 수 있게 올려 드립니다.
자바스크립트 제이쿼리 id를 이용해서 value 값 가져오기
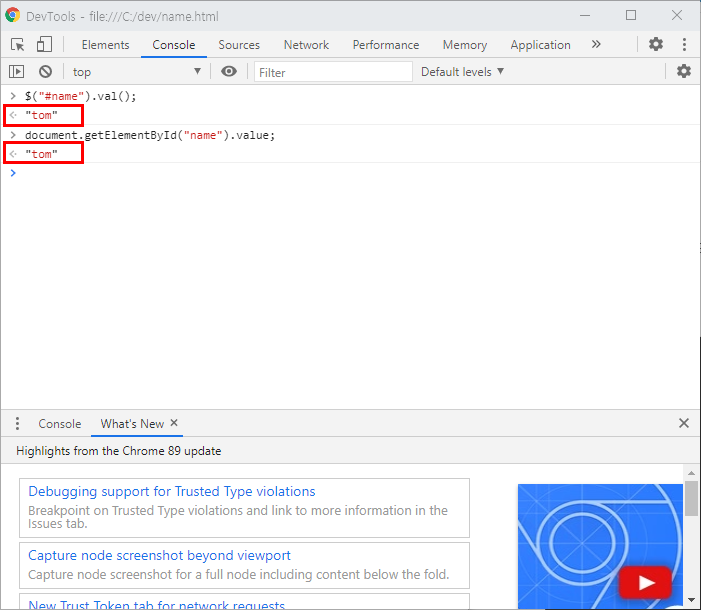
jQuery: $("#name"). val();
javascript: document.getElementById("name"). value;
jQuery의 경우에는 #을 통해서 id값을 가져올 수 있습니다.
javascript는 getElementById("id값"). value로 값을 가져올 수 있습니다.
각각 이렇게 선언해 준다면 아래처럼 tom이라는 값을 가져오는 걸 볼 수 있습니다.
※ id값은 html 문서에서 명칭이 겹치지 않게 해 주셔야 됩니다. 예를 들어 제가 id를 name이라고 선언 했다면 다시 또 id를 name 이라고 선언하게 된다면 오류가 발생할 것이니 조심하셔야 됩니다. HTML작성 시 id값을 중복 없는 유일 값이라고 생각하시고 선언해주시면 됩니다.

자바스크립트 제이쿼리 class를 이용해서 value 값 가져오기
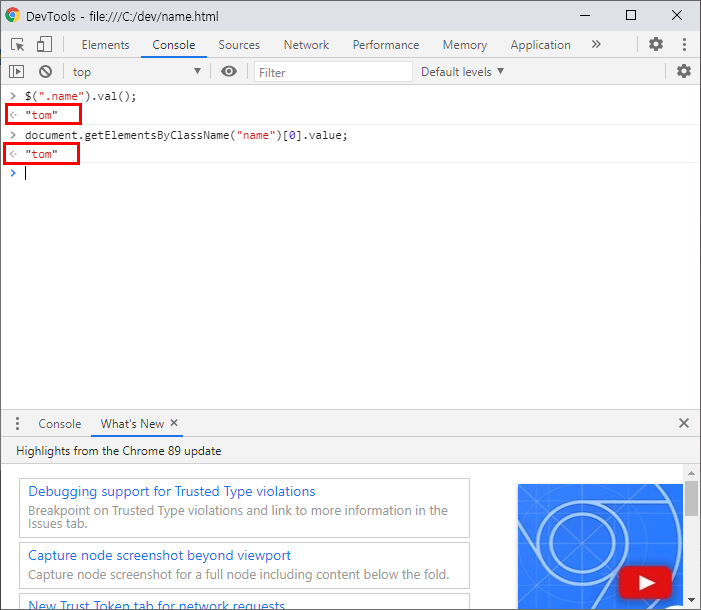
jQuery: $(". name"). val();
javascript:document.getElementsByClassName("name")[0]. value;
jQuery의 경우에는 닷(.)을 이용하시면 값을 가져올 수 있습니다.
javascirpt를 이용해서 class로 값을 가져오기 위해서는 배열 인덱스( 예: [0] )를 필수로 넣어 주셔야 됩니다.
▼ 각각 이렇게 선언해 준다면 아래처럼 tom이라는 값을 가져오는 걸 볼 수 있습니다.

자바스크립트 제이쿼리 name를 이용해서 value 값 가져오기
jQuery: $("[name=name]"). val();
$("input [name=name]"). val();
javascript:document.getElementsByName("name")[0]. value;
jQuery의 경우에는 [name=name명] 또는 앞에 태그를 붙여서 input [name=name]을 이용하시면 값을 가져올 수 있습니다.
javascirpt를 이용해서 name 값을 가져오기 위해서는 class와 마찬가지로 배열 인덱스( 예: [0] )를 필수로 넣어 주셔야 됩니다.
▼ 각각 이렇게 선언해 준다면 아래처럼 tom이라는 값을 가져오는 걸 볼 수 있습니다.

'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| [javascript] 자바스크립트 뒤로가기 막기 (0) | 2021.07.10 |
|---|---|
| [javascript] 자바스크립트 submit할때 파라미터 안넘어가게 막는 방법 (0) | 2021.05.12 |
| [javascript] 자바스크립트 window.onload() 란 무엇인가요? (0) | 2021.04.22 |
| [javascript] 자바스크립트 현재 시간과 다른시간의 분 차이 계산 (0) | 2021.03.26 |
| [javascript] 자바스크립트 날짜 차이계산 (0) | 2021.03.24 |




댓글